Начало
Установка шаблона
- Настройка системы
- Настройка главной страницы
- Создание информеров
- Загрузка файлов на сервер
- Создание шаблонов
- Замена таблиц стилей CSS
- Восстановление шаблонов
Первые шаги
Работа с html-кодом
Рады вам!
Merry Christmas — многофункциональный адаптивный шаблон для сайта, работающего под управлением системы uCoz.
Преимущества:
- Добрый новогодний дизайн со специально созданными иллюстрациями
- Адаптивная верстка
- Кроссбраузерность
- HTML5
- Супер иконки FontAwesome 4.2.0
- Поддержка конструктора меню
- Поддержка конструктора шаблонов
- Поддержка конструктора блоков
- Подробная инструкция по установке шаблона для сайта и дальнейшей его настройке
Примечания:
Контент в шаблоне представлен в ознакомительном режиме. После установки шаблона необходимо будет наполнить сайт контентом самостоятельно
Адаптивность гарантируется для модулей и страниц, представленных на демо-сайте шаблона.
Под кроссбраузерностью понимается корректное отображение элементов дизайна в последних версиях следующих браузеров: Google Chrome, Mozilla Firefox, Internet Explorer, Safari, Opera
Мы гарантируем, что шаблон прекрасно работает в модулях «Интернет-магазин», «Новости», «Блог», «Фотоальбомы»
Настройка системы:
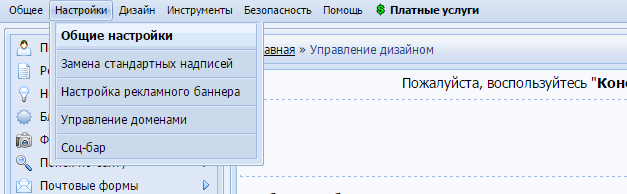
Зайдите в раздел общих настроек: ПУ » Настройки » Общие настройки:

Установите следующие значения полей:
Версия библиотеки jQuery: jquery-1.10.2.js
Значение тега < !DOCTYPE >: < !doctype html >
Не рекомендуется использовать визуальный редактор материалов, поскольку он может нарушать целостность кода, а как следствие, отображение шаблона. Отключить его можно в Панели управления: Настройки – Общие настройки
Настройка главной страницы
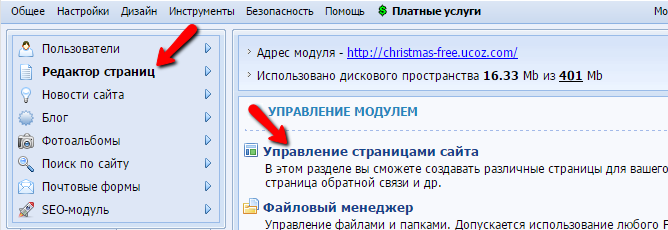
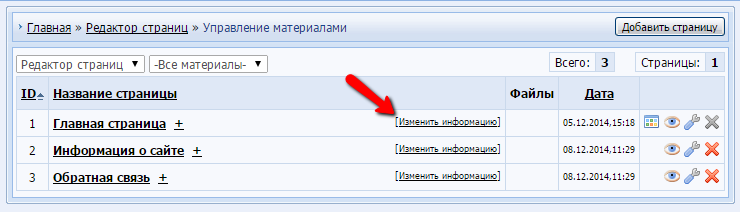
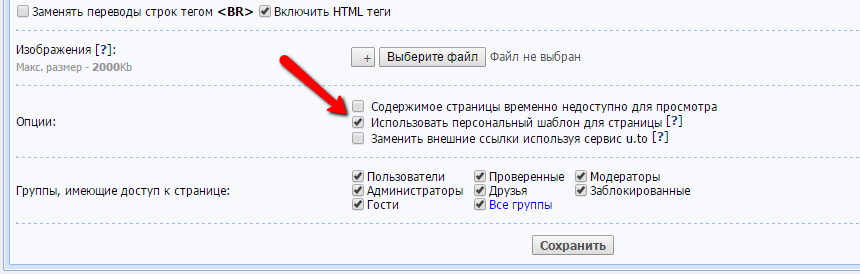
Зайдите в раздел управления страницами сайта в Панели управления: Редактор страниц » Управление страницами сайта. Откройте форму редактирования содержимого главной страницы и установите персональный шаблон для нее:



Создание информеров
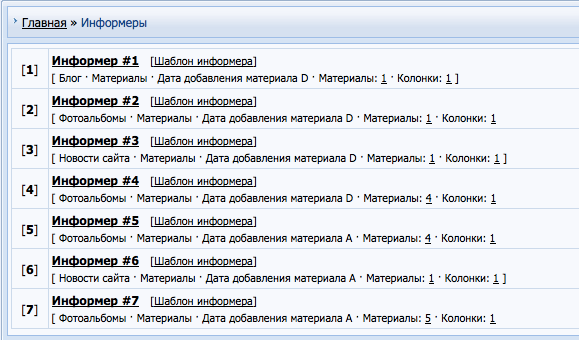
Всего требуется создать 7 информеров. Зайдите в раздел управления информерами в Панели управления: Инструменты » Информеры и создайте все информеры в том же порядке и с такими же настройками, как на скриншоте ниже

Все коды прилагаются в архиве с шаблоном, в папке "Информеры"
Шаблоны информеров в папке "Информеры" названы аналогичном образом, как и названия информеров на скриншоте выше
Загрузка файлов на сервер
Загрузите следующие папки в корень сайта через FTP:

Инструкцию по переносу файлов через FTP можно найти на официальном форуме uCoz по ссылке: http://forum.ucoz.ru/forum/33-8027-1. Также можно использовать и загрузку файлов через Файловый менеджер, но здесь есть риск что-то пропустить (какой-нибудь файл)
Создание шаблонов
В установочном архиве есть файл shablon.html. Откройте его в текстовом редакторе, скопируйте все его содержимое.
Далее перейдите в Панель управления сайтом: Дизайн » Конструктор шаблонов, и вставьте тот код, который вы скопировали из файла несколько секунд назад. Далее просто нажмите на "Создать шаблоны"
Замена таблиц стилей CSS

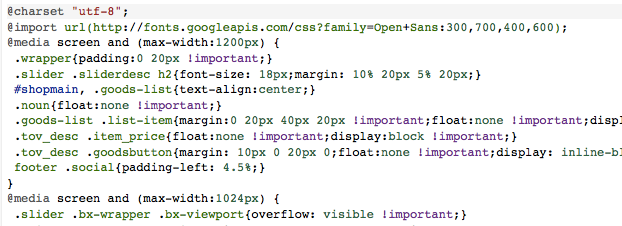
В установочном архиве есть файл my.css. Откройте его в текстовом редакторе, скопируйте все его содержимое.
Далее перейдите в Панель управления сайтом: Дизайн » Управление дизайном (шаблоны) » Общие шаблоны » Таблица стилей (CSS), и замените весь там существующий код на тот, что вы скопировали несколько секунд назад. Не забудьте нажать на кнопку "Сохранить".
Восстановление шаблонов
Для того, чтобы завершить начальную стандартную установку шаблона, перейдите в Панель управления сайтом: Дизайн » Резервное копирование шаблонов.
Здесь вы сможете найти файл *****.zip [*****] – напротив него нажмите на кнопку "Восстановить"
На этом начальная стандартная установка шаблона завершена
Работа с меню

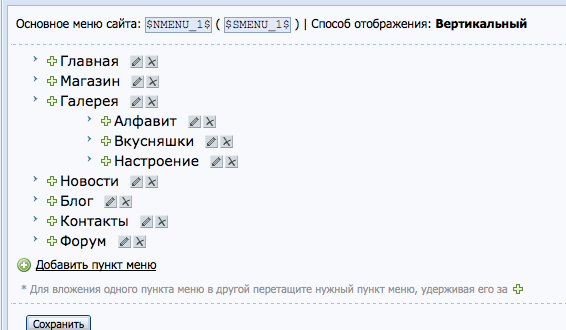
Редактирование меню – довольно простое действие, для которого не требуется знание кода. Просто перейдите в Панель управления сайтом: Дизайн » Конструктор меню. Здесь доступны все пункты меню сайта:
1) Чтобы добавить новый пункт меню, нажмите на кнопку "Добавить пункт меню", далее заполните поля в появившемся окне
2) Чтобы изменить, удалить пункт меню – напротив каждого пункта есть кнопки 

3) Чтобы добавить выпадающий пункт меню, зажмите меню на изображении  и далее просто переносите мышкой в тот пункт меню, для которого требуется выпадающий пункт
и далее просто переносите мышкой в тот пункт меню, для которого требуется выпадающий пункт
Работа слайдеров на главной
Перейдите в раздел Главная » Управление дизайном » Редактирование шаблонов » Главная страница
Здесь будет расположен следующий код который отвечает за работу слайдера
Код доступен только после покупки шаблона
Каждый из элементов < li > обозначает начало нового слайда. В каждом из них есть изображение с ссылкой на новость, а также короткое описание. Можно добавлять либо удалять слайды путем удаления/добавления блоков < li >
При желании возможно автоматизировать вывод слайдов на главную страницу путем создания нового информера. К примеру, для новостей код информера будет следующий
Код доступен только после покупки шаблона
В шаблоне главной страницы в таком случае нужно заменить статичный вызов слайдов на код информера:
Код доступен только после покупки шаблона
Социальные сети
Чтобы добавить(изменить) ссылки к иконкам социальных сетей, перейдите в шаблон в Панели управления: Управление дизайном » Нижняя часть сайта. Здесь вы сможете найти на 10-15 строках такой код:
Код доступен только после покупки шаблона
Внутри href="" по стандарту находится символ #. Например, если у вас есть группа в ВКонтакте под URL http://vk.com/ucoz, то замените код:
Код доступен только после покупки шаблона
на следующий:
Код доступен только после покупки шаблона
По аналогу, можно заменить и другие ссылки на социальные сети
Подвал

Чтобы заменить текст внизу сайта, перейдите в Панель управления сайтом: Управление дизайном – Нижняя часть сайта. Текст расположен на строчках 5 и 6

Блок "Наши картинки" выводится с помощью информера "Информер #7", дизайн которого можно поменять в Панели управления: Инструменты – Информеры – Информер #7 – [Шаблон информера]
Поддержка
Все покупатели смогут получать новые обновления шаблонов, если обратятся на support@utemplate.pro с указанием просьбы и номером заказа
Если вы нашли какую-нибудь ошибку, недочет или просто хотите сказать спасибо – можно это сделать на странице http://utemplate.pro/shop/423/desc/merry_christmas_pro
Внимание! Распространение, перепродажа данного шаблона запрещена!
Виды материалов
Перейдите в Панель управления: Управление дизайном » Новости сайта » Вид материалов и замените весь существующий там код на следующий:
Код доступен только после покупки шаблона
Перейдите в Панель управления: Управление дизайном » Фотоальбомы » Вид фотографий и замените весь существующий там код на следующий:
Код доступен только после покупки шаблона
Перейдите в Панель управления: Управление дизайном » Блог » Вид материалов и замените весь существующий там код на следующий:
Код доступен только после покупки шаблона
